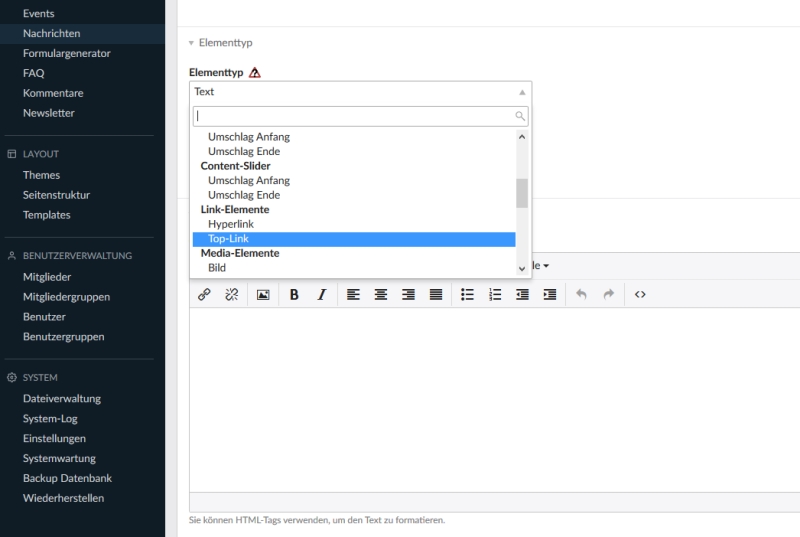
Ein Inhaltselement in Contao ist der Toplink, sehr praktisch. Man fügt dieses Element am Ende der Seite ein und hat einen schönen „nach-oben-link“.

Noch schöner wäre es natürlich, wenn der Link nach oben scrollen würde statt zu springen, dafür gibt es auch für Contao 4 eine Erweiterung (jquery-smooth-scroll). Allerdings habe ich dieses Plugin nicht zum Laufen gebracht. Also musste eine eigene Lösung her.
Im Seitenlayout habe ich jquery aktiviert (ohne weitere Templates) und dann in das Feld Eigener JavaScript-Code folgendes Script eingefügt:
<script>$(".toplink").click(function() { $("html, body").animate({ scrollTop: 0 }, "slow"); return false;})</script>
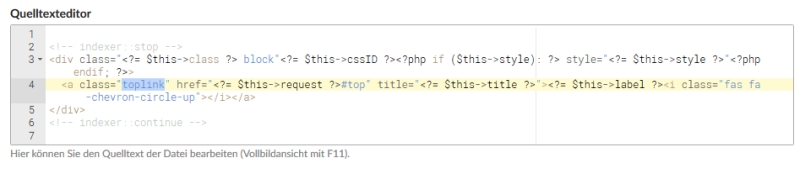
Damit das Script funktioniert, muss man noch das entsprechende Template bearbeiten. Unter Templates --> Neues Template --> ce_toplink.html5 auswählen und speichern. Dann in den Link die Klasse toplink eintragen.

Nach Belieben und wenn das Theme solche Fonts unterstützt, kann man hier auch die globale Gestaltung des Toplinks bestimmen, z. B. durch das Einfügen eines Font-Awesome-Piktogramms (hier: <i class="fas fa-chevron-circle-up"></i> oder am Ende dieser Seite <i class="fas fa-sort-up"></i>before oder after möglich.

Viel Spaß damit.
In letzter Zeit gibt es viele Spam-Kommentare, deswegen habe ich die Kommentarfunktion erst einmal abgeschaltet.
Einen Kommentar schreiben
Kommentar von Thomas |
Hallo, guter Tipp, genau das habe ich gerade gesucht. Beste Grüße, Thomas
Kommentar von Kristina |
Sehr genialer Tipp. Das brauchte ich! Vielen lieben Dank!
Kommentar von Alex |
DANKE! Ich hab auch eben danach gesucht und es klappt bestens.
Kommentar von Emanuel P. |
Bin gespannt, Backend ist leicht aber Frontend sind viele am Grübeln wegen des 401 Fehlers und es existiert leider keine gute Anleitung wi man 2FA fürs Frontend richtig konfiguriert (speziell Template Anpassung und security.yml)
Antwort von Anika Strobach
Danke für den Kommentar. Ich hoffe, ich habe bald die Zeit dazu!
Kommentar von Gerhard Hirt |
Guten Tag
Was kann ich tun, wenn z.B. bei der 7. Pos. die Meldung Zeitüberschreitung kommt?
Was ist der vermutliche Grund für diese Zeitüberschreitung.
Danke für eine kurze Antwort
Gerhard
Antwort von Anika Strobach
Vielen Dank für den Kommentar.
Die Zeitüberschreitung liegt normalerweise daran, dass die Internetverbindung zu langsam oder gestört ist, entweder bei Ihnen selber oder bei dem Server, auf dem Ihre Webseite liegt. Oft klappt es zu einem anderen Zeitpunkt.
Mehr kann ich leider aus der Ferne und mit den wenigen Infos nicht sagen.
Kommentar von Karsten |
Hallo,
ich habe das plugin installiert und aktiviert.
In einem Beitrag per code -> php-> pass = XXXX eingetragen
Es erfolgt keine Abfrage!
Codeschnipsel als weißes Feld!
Was mache ich falsch?
Der Beitrag ist einfach nur ein Link, den man nach Eingabe des richtigen Passwortes sehen soll.
Kommentar von Marion |
Hallo Anika,
danke für die hilfreiche Anleitung!
Weißt Du, ob man die 2FA problemlos wieder rückgängig machen kann?
Viele Grüße
Marion
Kommentar von Matthias Hechler |
Muss die DENIC denn nicht auch den Provider herausgeben?
Kommentar von Gottfried |
Hallo, 2FA ist ne super Sache, aber nun ist das Handy weg und ich habe noch eine Sicherung der Backup Codes. Muss ich den Codeblock nun ganz in des Feld eingeben?
Kommentar von Comichaot |
Hatte die letzten Tage vermehret Brutforce angriffe aber dank Limit Login Attempts Reloaded ist alles gut!
Kommentar von Michael Conrad |
Danke für den super Tipp! Das war genau das Steinchen, was mir auf den Weg zur Suche nach dem Webserver gefehlt hat.
Sie müssen sich anmelden, um Kommentare hinzuzufügen.