Der Wordpress-Editor Gutenberg ermöglicht und erleichtert die Arbeit an Artikeln oder Seiten enorm – vor allem für Nutzer ohne HTML-Kenntnisse.
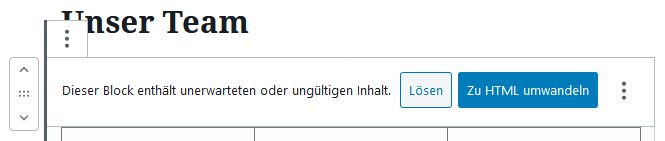
Um den Editor überschaubar zu halten, können natürlich nicht alle Begehrlichkeiten erfüllt werden. Leider gibt es aber auch Probleme, wenn man per Hand im Code-Modus z. B. CSS-Anweisungen einfügt. Dann erscheint die Meldung: Dieser Block enthält unerwarteten oder ungültigen Inhalt. Als Lösung werden Lösen oder Zu HTML umwandeln angeboten. Beide Möglichkeiten führen nicht zu gewünschten Ergebnissen, vor allem, wenn Kundinnen und Kunden den Inhalt pflegen möchten.

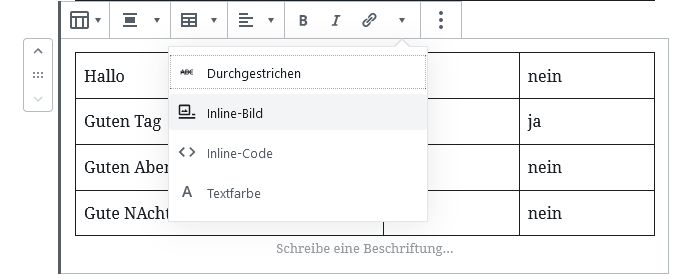
Tabellen als Layoutelemente sind lange out, aber als Gestaltungs- oder Ordnungselement kann man sie gern nutzen. Das geht auch mit Gutenberg ganz einfach und erzielt ansprechende Ergebnisse. Leider kann man innerhalb einer Tabellenzelle keine der Formatierungselemente (Absatz, Überschrift, Liste, Bild) nutzen. Das ist in den meisten Fällen sicher inhaltlich sinnvoll und auch technisch nachvollziehbar. Aber ein Bild in einer Tabellenzelle ist doch ab und zu gefragt. Und es geht: Über Inline-Bild.
Dieses findet man in der Werkzeugleiste, wenn man auf das kleine Dreieck klickt.

Man kann das Bild in der Größe anpassen, es passt sich der Tabelle an und ist responsiv. Immerhin.
Leider gibt es offensichtlich noch keine Möglichkeit, Tabellenzellen zu verbinden (außer durch Eingriff in den Quellcode, s. o.). Vielleicht kommt das bei einem der nächsten Updates.
In letzter Zeit gibt es viele Spam-Kommentare, deswegen habe ich die Kommentarfunktion erst einmal abgeschaltet.
Einen Kommentar schreiben
Kommentar von Thomas |
Hallo, guter Tipp, genau das habe ich gerade gesucht. Beste Grüße, Thomas
Kommentar von Kristina |
Sehr genialer Tipp. Das brauchte ich! Vielen lieben Dank!
Kommentar von Alex |
DANKE! Ich hab auch eben danach gesucht und es klappt bestens.
Kommentar von Emanuel P. |
Bin gespannt, Backend ist leicht aber Frontend sind viele am Grübeln wegen des 401 Fehlers und es existiert leider keine gute Anleitung wi man 2FA fürs Frontend richtig konfiguriert (speziell Template Anpassung und security.yml)
Antwort von Anika Strobach
Danke für den Kommentar. Ich hoffe, ich habe bald die Zeit dazu!
Kommentar von Gerhard Hirt |
Guten Tag
Was kann ich tun, wenn z.B. bei der 7. Pos. die Meldung Zeitüberschreitung kommt?
Was ist der vermutliche Grund für diese Zeitüberschreitung.
Danke für eine kurze Antwort
Gerhard
Antwort von Anika Strobach
Vielen Dank für den Kommentar.
Die Zeitüberschreitung liegt normalerweise daran, dass die Internetverbindung zu langsam oder gestört ist, entweder bei Ihnen selber oder bei dem Server, auf dem Ihre Webseite liegt. Oft klappt es zu einem anderen Zeitpunkt.
Mehr kann ich leider aus der Ferne und mit den wenigen Infos nicht sagen.
Kommentar von Karsten |
Hallo,
ich habe das plugin installiert und aktiviert.
In einem Beitrag per code -> php-> pass = XXXX eingetragen
Es erfolgt keine Abfrage!
Codeschnipsel als weißes Feld!
Was mache ich falsch?
Der Beitrag ist einfach nur ein Link, den man nach Eingabe des richtigen Passwortes sehen soll.
Kommentar von Marion |
Hallo Anika,
danke für die hilfreiche Anleitung!
Weißt Du, ob man die 2FA problemlos wieder rückgängig machen kann?
Viele Grüße
Marion
Kommentar von Matthias Hechler |
Muss die DENIC denn nicht auch den Provider herausgeben?
Kommentar von Gottfried |
Hallo, 2FA ist ne super Sache, aber nun ist das Handy weg und ich habe noch eine Sicherung der Backup Codes. Muss ich den Codeblock nun ganz in des Feld eingeben?
Kommentar von Comichaot |
Hatte die letzten Tage vermehret Brutforce angriffe aber dank Limit Login Attempts Reloaded ist alles gut!
Kommentar von Michael Conrad |
Danke für den super Tipp! Das war genau das Steinchen, was mir auf den Weg zur Suche nach dem Webserver gefehlt hat.
Sie müssen sich anmelden, um Kommentare hinzuzufügen.